Переменная уровня данных (Data Layer Variable) принимает значение value, при выполнении следующего кода — [code]dataLayer.push({‘Data Layer Name’: ‘value’})[/code]. При создании тега в Google Tag Manager типа переменная уровня данных необходимо выбрать версию. Существует 2 версии:
Версия 1 — разрешает использовать точки в названии, то есть [code]dataLayer.push(‘a.b.c’: ‘value’)[/code] ключ будет интерпретироваться как a.b.c (т. е. {‘a.b.c’: ‘value’}).
Версия 2 — интерпретирует точки, как иерархию. Примером послужит — [code]dataLayer.push({‘a.b.c’: ‘value’})[/code] будет интерпретировано три уровня: {a: {b: {c: ‘value’}}}. Все соответствует правилам JavaScript.
Всю описанную выше информацию можно найти в справке Google Tag Manager. Полезным для понимания работы макроса типа переменная уровня данных или Data Layer Variable в GTM будет рассмотрение нескольких наглядных примеров его использования в Google Tag Manager и в новой версии Google Tag Manager 2.0. Перейдем к примерам.
Примеры использования макроса Data Layer Variable в Google Tag Manager
Макрос переменной уровня данных (Data Layer Variable) используется в том случае, когда невозможно привязаться к нужному объекту (кнопка или что-то другое) с помощью Auto-Event Variable (переменная автоматического события), ведь очень часто в верстке сайта можно найти и class и id различных элементов. Часто бывают такие случаи, когда и class и id элементов нескольких могут быть абсолютно одинаковые. Именно в таких случаях вам поможет макрос переменная уровня данных.
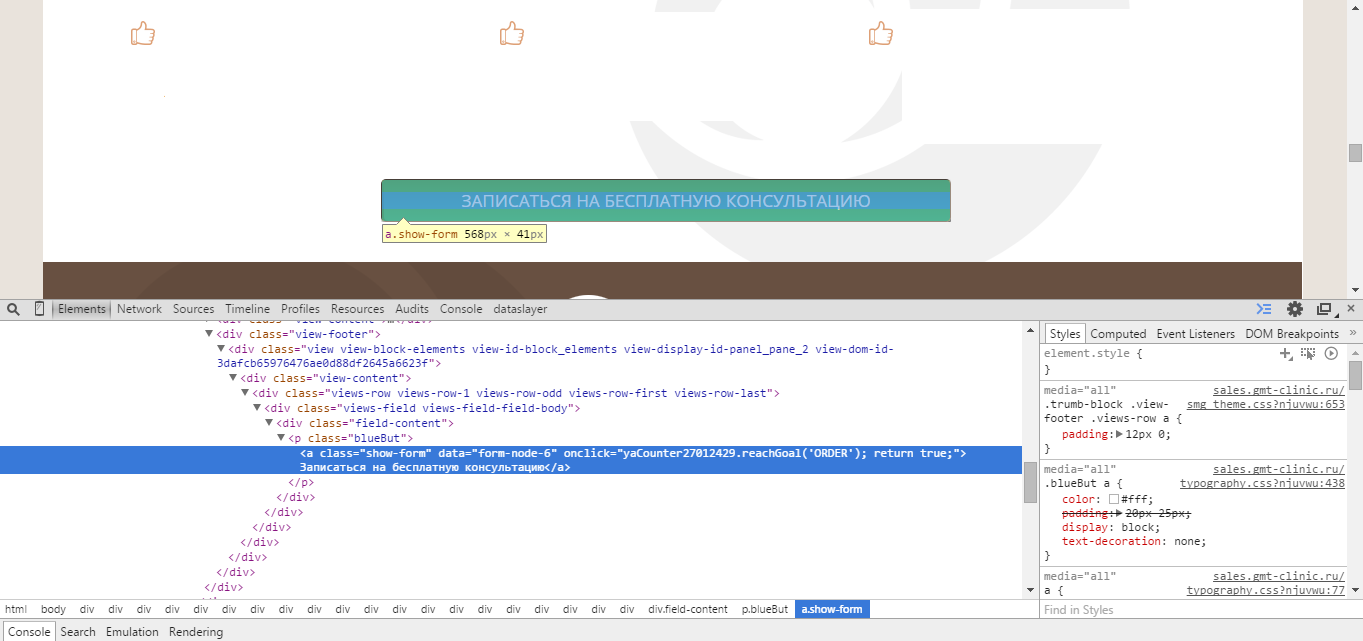
Давайте перейдем к первому примеру использования макроса Data Layer Variable. На скриншоте ниже можно увидеть код кнопки, которую нужно отслеживать.
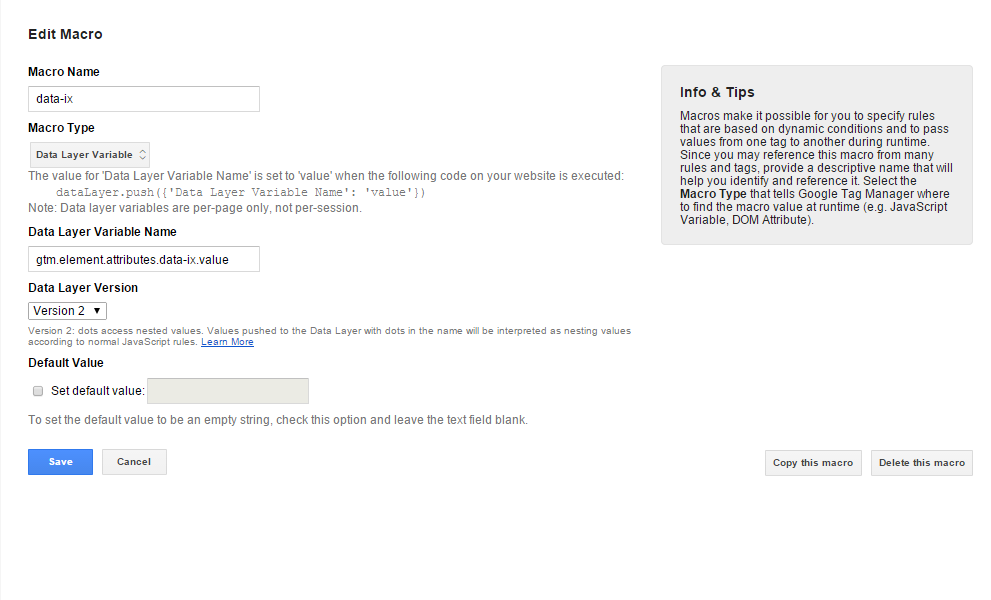
Видим код кнопки и понимаем, что привязаться к данной кнопке можно с помощью такого атрибута, как data-ix. Для того, чтобы с помощью макроса переменной уровня данных вытащить значение данного атрибута, необходимо создать такой макрос:
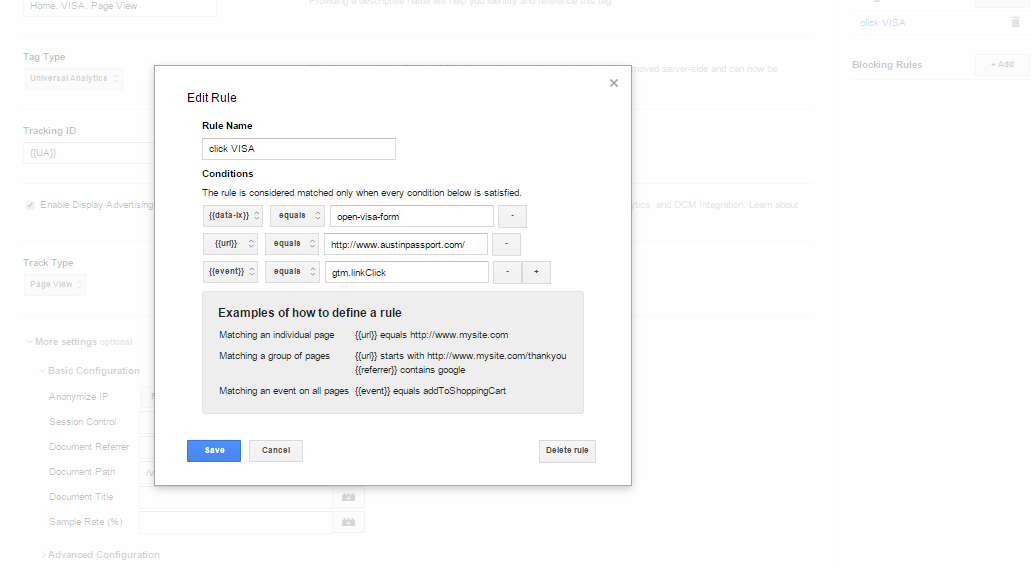
Версия 2 учитывает иерархию, именно поэтому можно записав в макрос следующее [code]gtm.element.attributes.data-ix.value[/code]. Из атрибута data-ix данный макрос достанет его значение. Соответственно, чтобы отследить клик по данной кнопке — создаем еще правило в Google Tag Manager.
Создаем тег Universal Analytics и добавляем к нему правило, а в правило — макрос, как видно из картинки выше.
Настраиваем цели в Google Analytics, проверяем все настройки и начинаем собирать статистику.
Примеры макроса Data Layer Variable в Google Tag Manager 2.0
Рассмотрим также вариант отслеживания клика по кнопке с привязкой к ней через макрос data layer variable, но уже в новом Google Tag Manager 2.0. Ниже показана кнопка и ее исходный код:
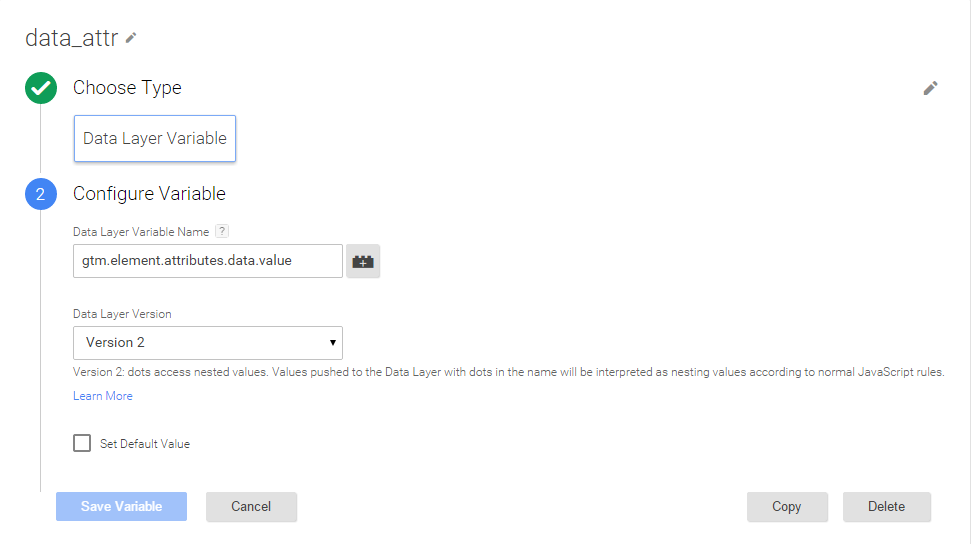
Создаем макрос Data Layer Variable который будет вытягивать значение атрибута data.
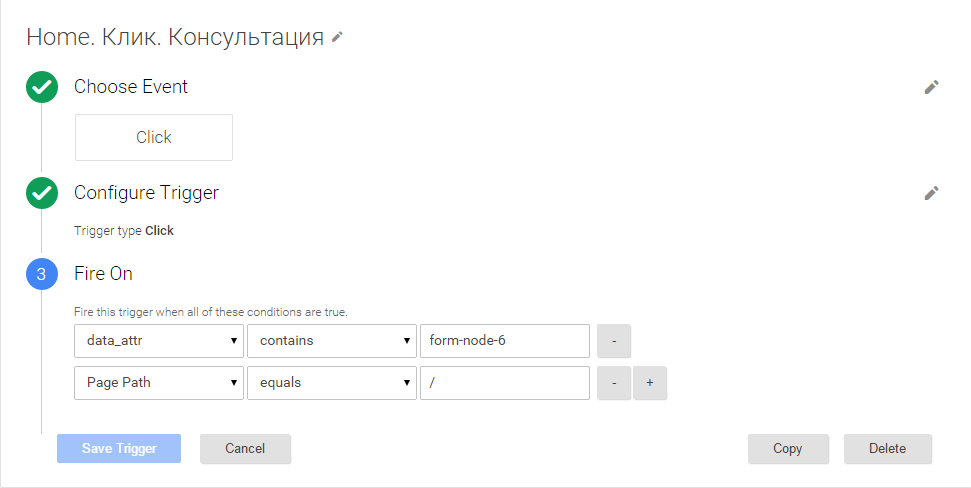
Создаем правило активации тега отслеживания клика по нужной кнопке в Google Tag Manager 2.0
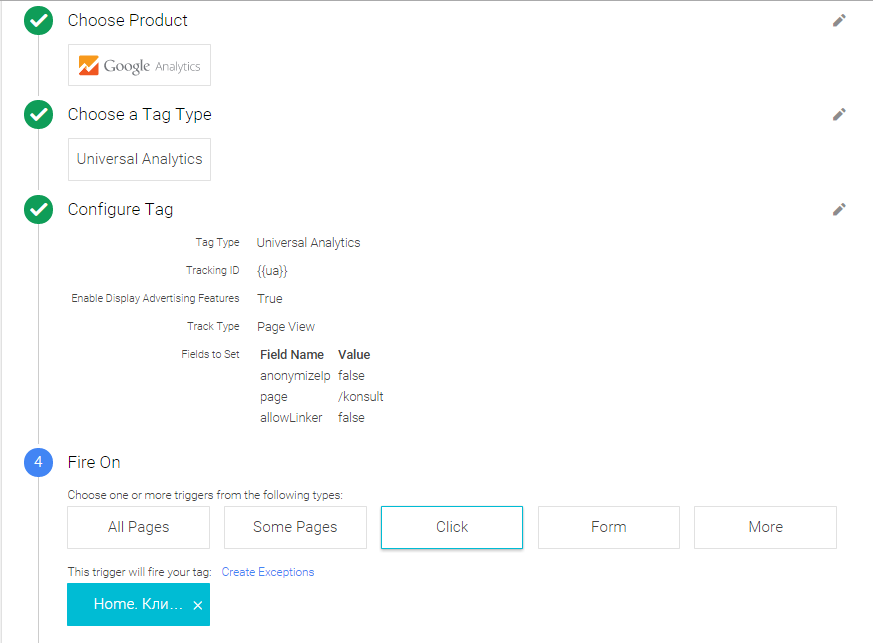
Создаем тег для отслеживания клика по кнопке GTM 2.0 и задаем ему правило активации
Переходим к настройке Google Analytics, где создаем цель для отслеживания. Так как в GTM записан тип тега Page View, то при проверке работы тега должна появляться виртуальная страница, которую задали в Google Tag Manager. Для быстрой проверки лучше всего пользоваться режимом Debug в GTM и режимом реального времени в Google Analytics. Возникли вопросы — спросите в комментариях к статье.