Режим предварительного просмотра версии контейнера Google Tag Manager или другими словами дебагер Google Tag Manager создан с целью проверки работоспособности каждого тега созданного в GTM. При любой, даже базовой настройке Google Tag Manager необходимо всегда проверять себя с помощью режима предварительного просмотра Google Tag Manager 2.0.
Дебагер Google Tag Manager позволяет изначально, еще до настройки отслеживания клика по определенной кнопке выяснить, к чему можно привязаться в данной кнопке. Для этого просто запускаем режим предварительного просмотра Google Tag Manager, после чего кликаем по нужной кнопке и переходим на вкладку Data Layer или Variables. Именно там можно увидеть какую информацию передает данное событие при клике на кнопку. После чего уже с помощью макросов можно достаточно легко привязаться к кнопке.
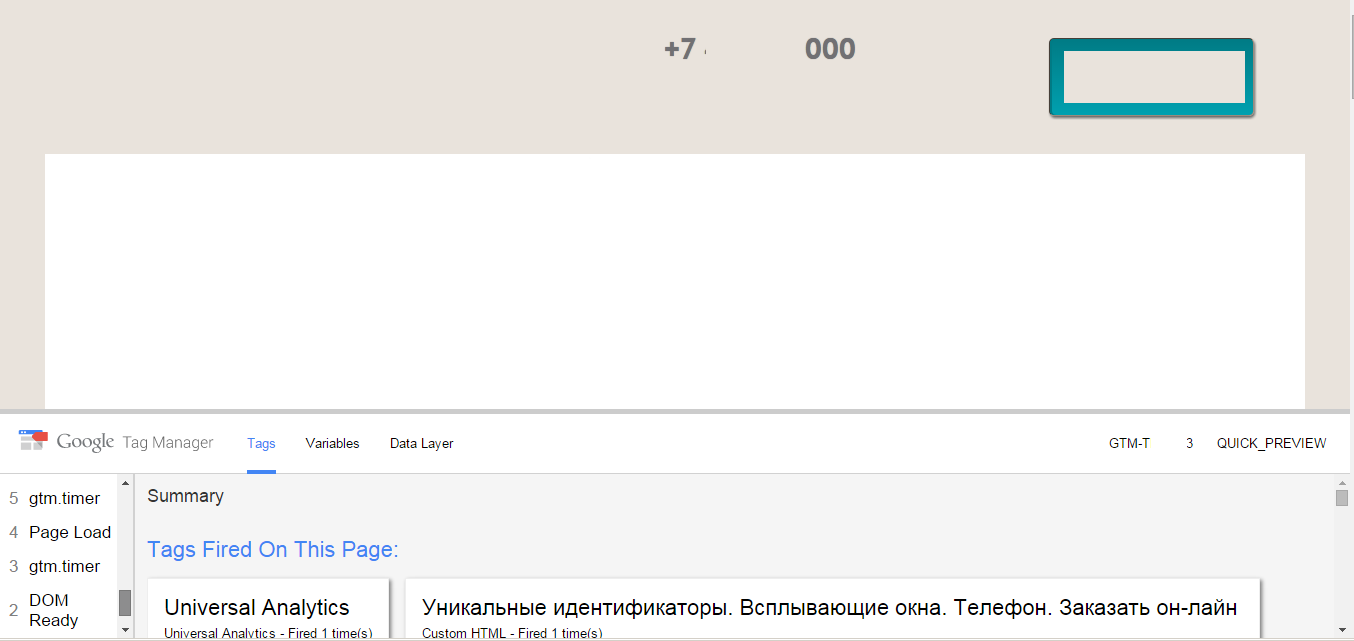
Рассмотрим визуально режим предварительного просмотра Google Tag Manager. Слева видим перечень событий, который происходят на сайте. С каждым новым событием обновляются данные в каждом из макросов, так как GTM работает исключительно на событиях (event). В верхней части можно увидеть три вкладки Tags, Variables, Data Layer.
Tags — показывает теги, которые активировались при данном событии в Google Tag Manager. В данном разделе можно проверить, какой тег срабатывает, при каком событии, после чего развернуть сам тег и посмотреть, как срабатывают правила в нем. Если какое-то правило не сработало, то и тег естественно не запустится. На данном этапе проверки можно проверять и корректировать не только теги, но и правила.
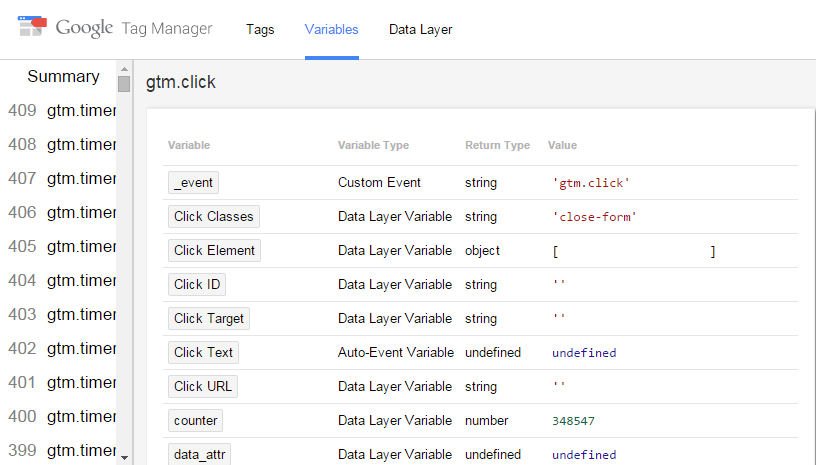
Variables — показывает все переменные (variables), в старом GTM — это были макросы. При срабатывании определенного события в Google Tag Manager данные переменные наполняются информацией. Например, event — [code]gtm.click, Click Classes — close form[/code] и тд.
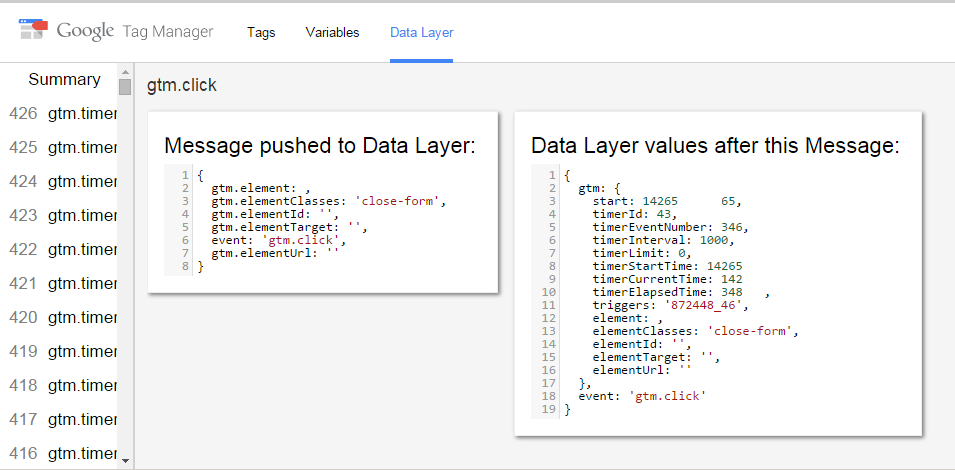
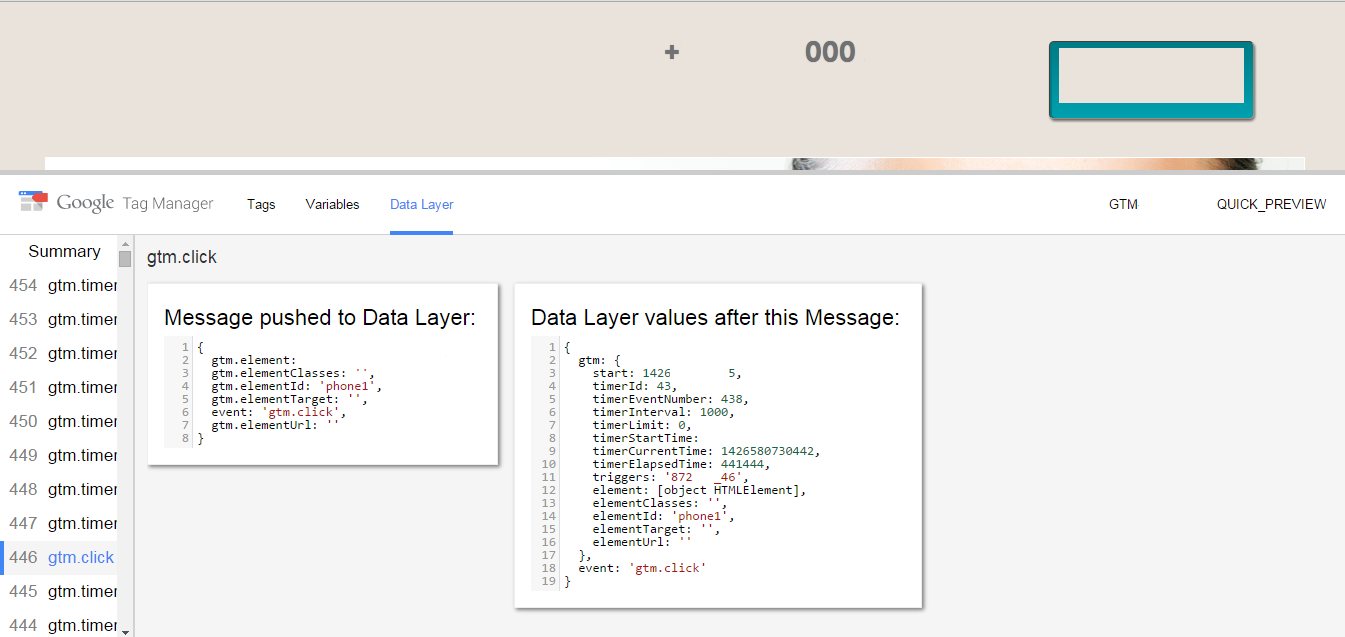
Data Layer — показывает информацию, которая пушится [code](push)[/code] в Data Layer и показывает всю информацию о данном событии, которая расположена в Data Layer. Например, [code]elementClasses[/code] или [code]timerId[/code].
Рассмотрим пример с одним тегом — клик по телефонному номеру на сайте. Этап настройки Google Tag Manager и Google Analytics завершен для данных тегов, включаем режим предварительного просмотра контейнера в GTM и кликаем по телефонному номеру на сайте, чтобы вызвать событие gtm.click.
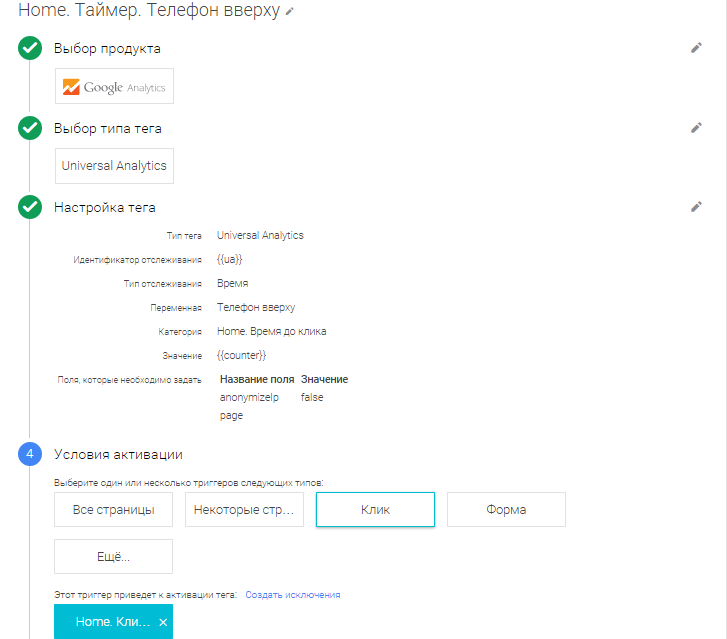
Для большей наглядности добавлю в данную статью еще скриншоты с настройки тегов по отслеживанию кликов по телефонному номеру. Итак, тег по [code]gtm.click[/code], который отслеживает клик по номеру телефона на сайте.
Далее можно посмотреть скриншот тега, который работает на событии [code]gtm.timer[/code] (часто используется для отслеживания заполнения форм на сайте и передачи информации о времени).
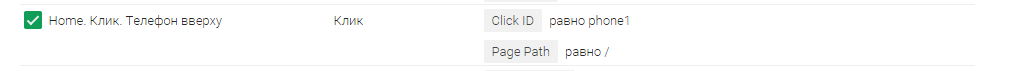
Правило активации для двух тегов, которые вы видели выше, будет следующим
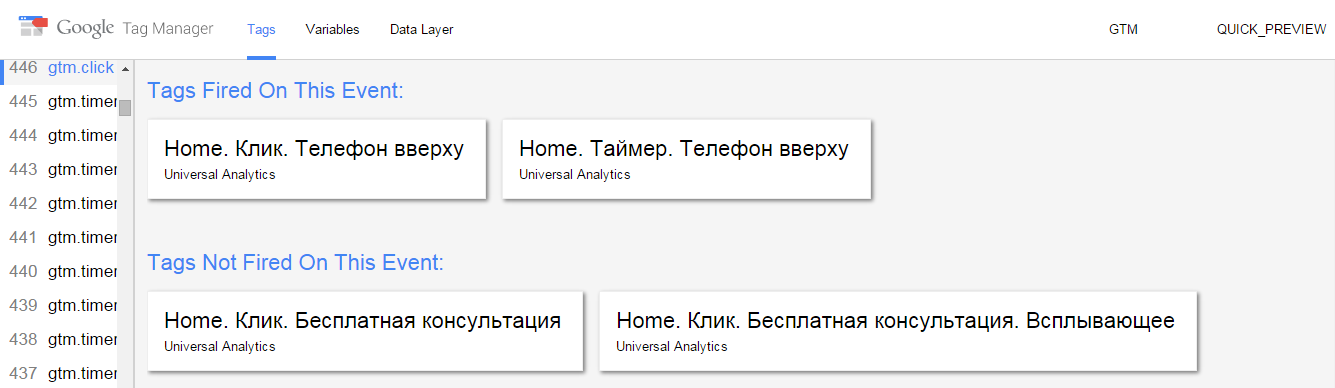
Открываем данное событие в дебагере Google Tag Manager и видим, что сработало 2 тега при клике по телефонному номеру на сайте:
Значит, настройка тега была осуществлена правильно, так как видно, что тег сработал, а еще при проверке на вкладке Data Layer elementId показывает phone1, как и было настроено в теге Google Tag Manager.
Именно так следует проверять настройку каждого тега в Google Tag Manager, что избежать постоянных ошибок и сэкономить время. Вопросы в комментарии и ставим лайки, если статья для Вас оказалась полезной.