Начнем еще с этапа установки кода Google Tag Manager на сайт. Это обычно выполняют веб-мастера сайтов. Код GTM необходимо устанавливать после закрывающегося тега [code]<body>[/code]. После того, как установка кода завершена, необходимо установить связь между всеми необходимыми сервисами (AdWords и Analytics например). Перед настройкой Google Tag Manager нужно понимать основные понятия Google Tag Manager, которые можно найти на сайте.
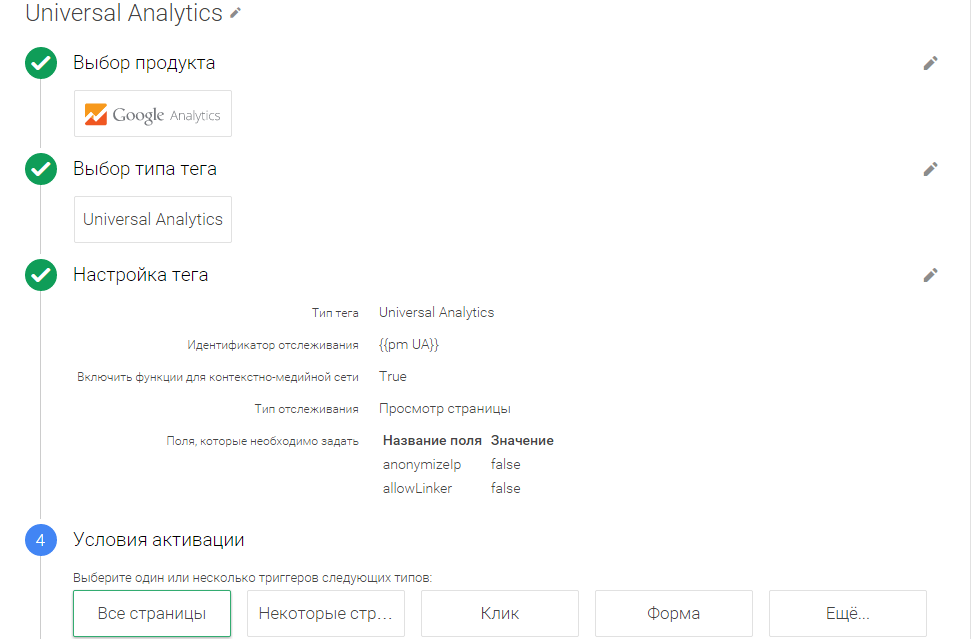
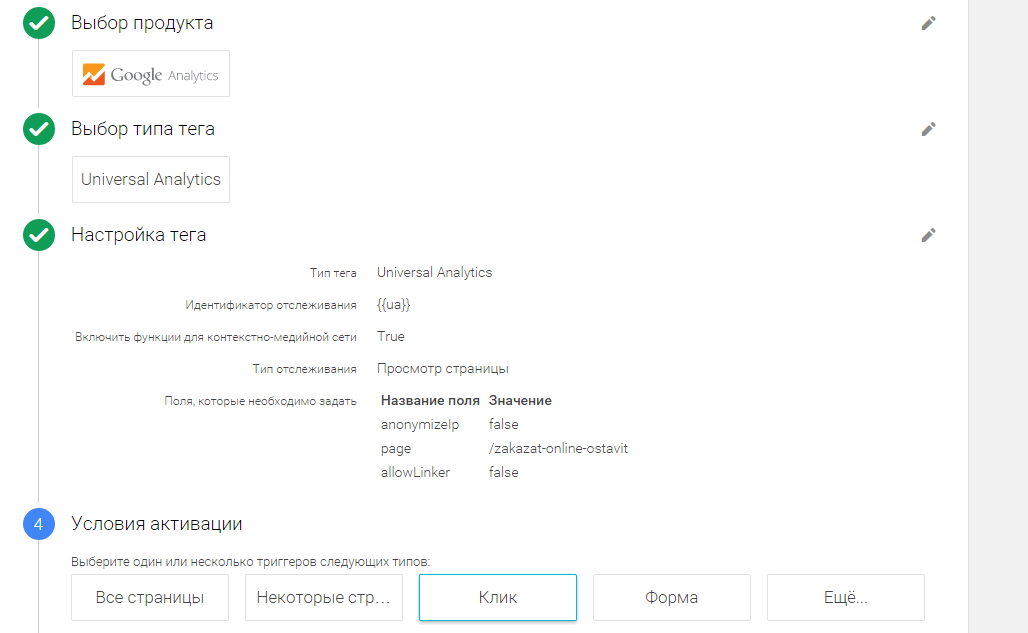
Перейдем к базовой настройке Google Tag Manager 2.0. Начнем настройку с установки кода Universal Analytics на сайт. Правило активации, которого будет все страницы.
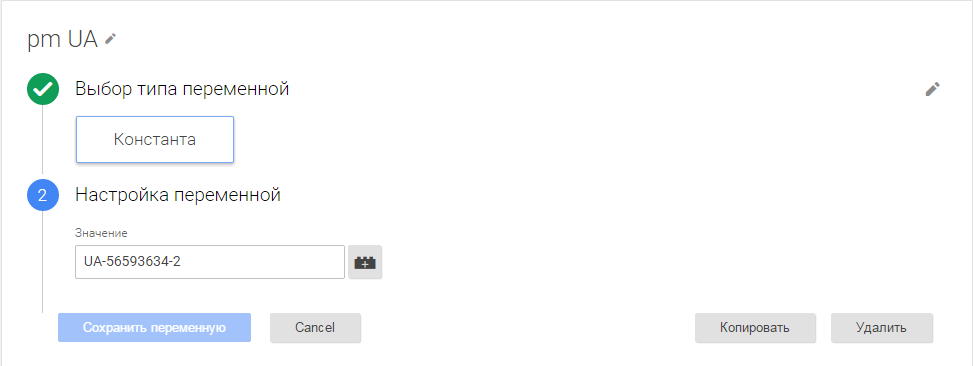
Для удобства, UA обычно задают с помощью макроса константы или constant string
После установки счетчика Universal Analytics переходим к следующему заданию — настраиваем отслеживание кликов по кнопкам с помощью Google Tag Manager.
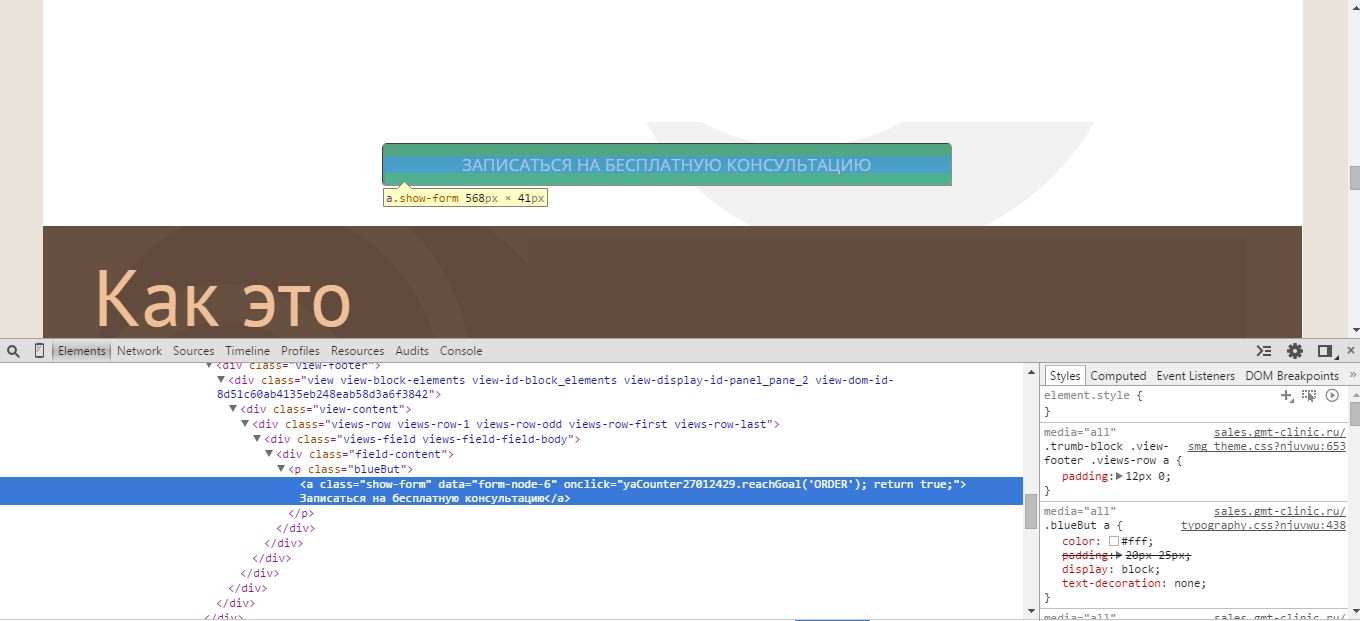
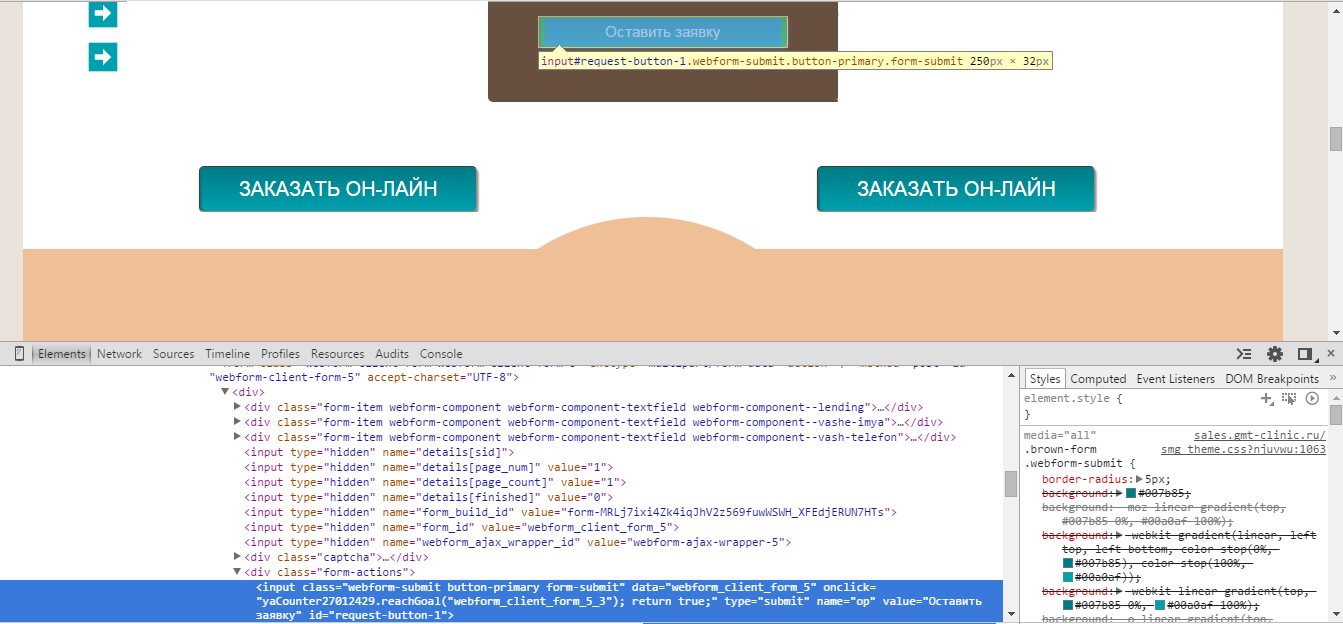
На картинке ниже показано, как правильно искать элементы в кнопках, к которым можно привязаться с помощью макросов GTM.
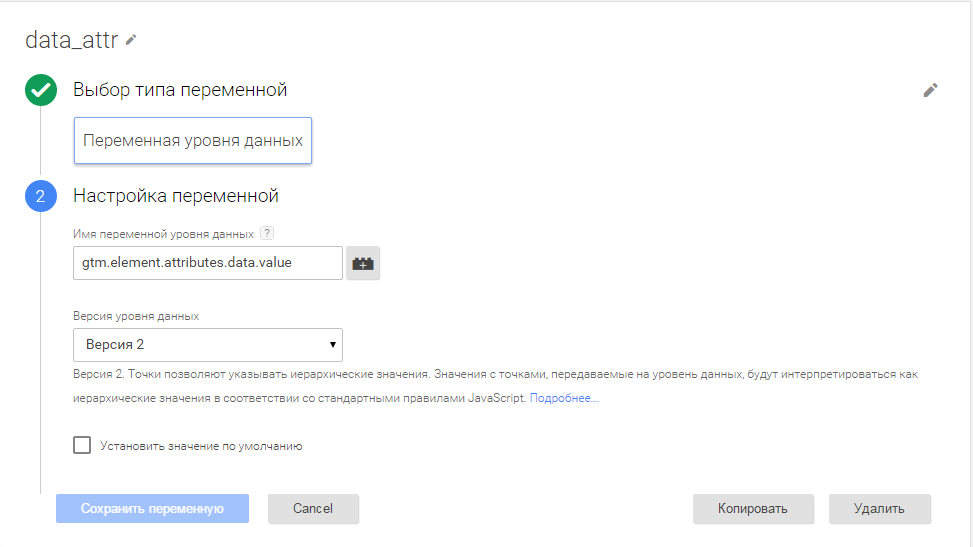
К данной кнопке будем привязываться к атрибуту data. Поэтому создаем макрос, который будет вытягивать значение data.
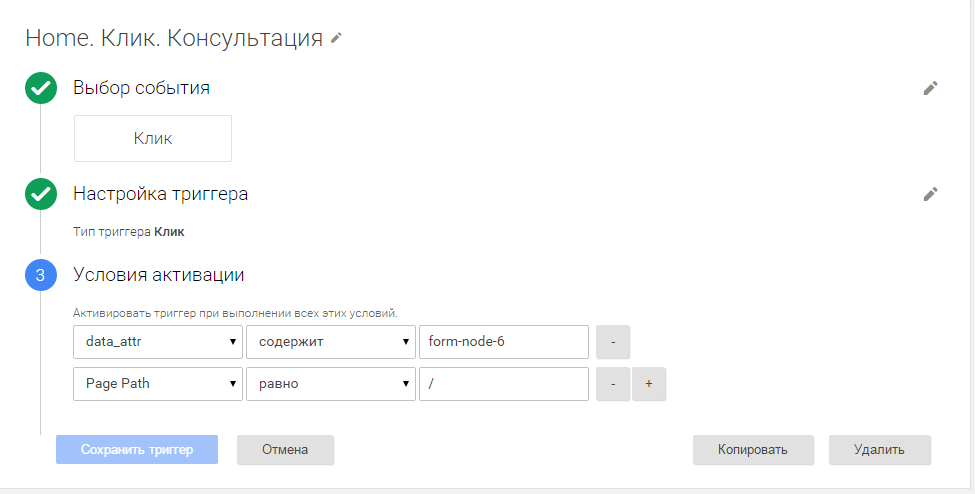
Правило для активации тега для отслеживания клика по кнопке выше будет выглядеть следующим образом:
Тег отслеживания клика по кнопке:
Перейдем к следующему типу отслеживания на данном сайте — это заполнение формы. Здесь форма построена достаточно просто, но вот небольшие сложности с ее отслеживанием есть.
Создаем тег, который будет отслеживать клик по кнопке в форме. Так как при заполнении формы и ее отправке странице не обновляется, то чтобы отследить правильное заполнение формы необходимо воспользоваться таймером GTM. Об этом немного ниже.
В правиле к тегу выше задаем ID элемента и URL
Настроим также отслеживание клику по телефонному номеру на сайте
Создаем тег отслеживания клика по телефонному номеру на сайте
Зададим ему правило активации для тега отслеживания кликов по телефонному номеру
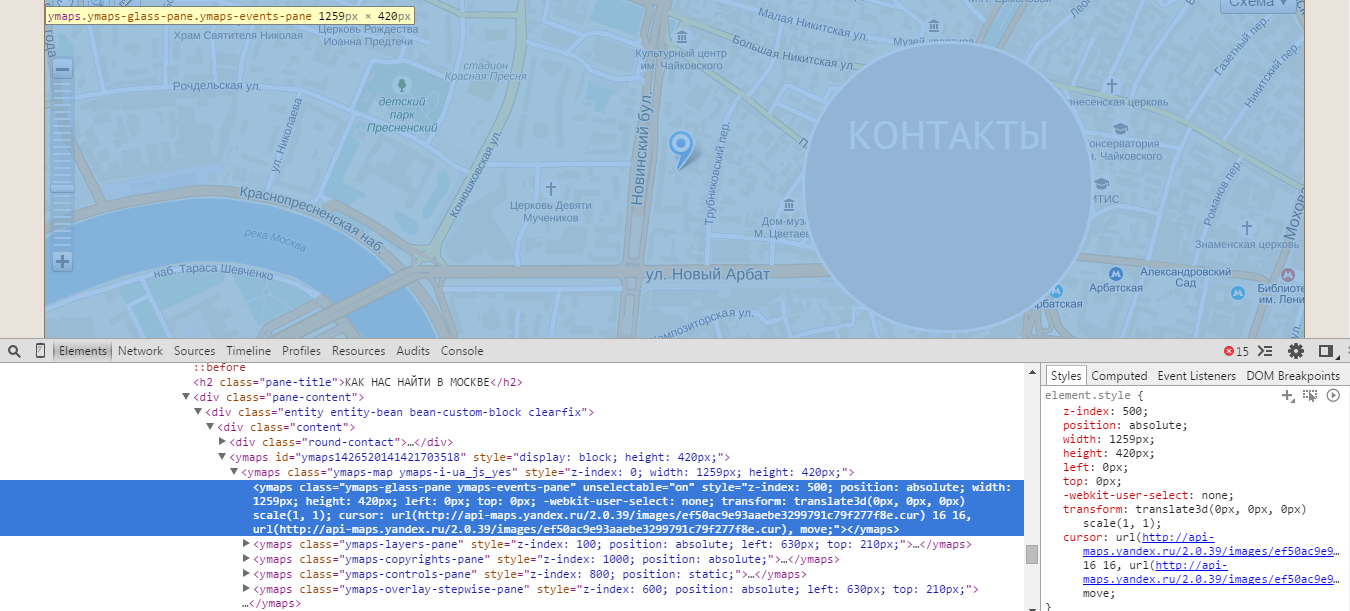
Аналогично отслеживанию телефонного номера переходим к настройке отслеживания кликов по Яндекс Карте, которая встроенная на сайт.
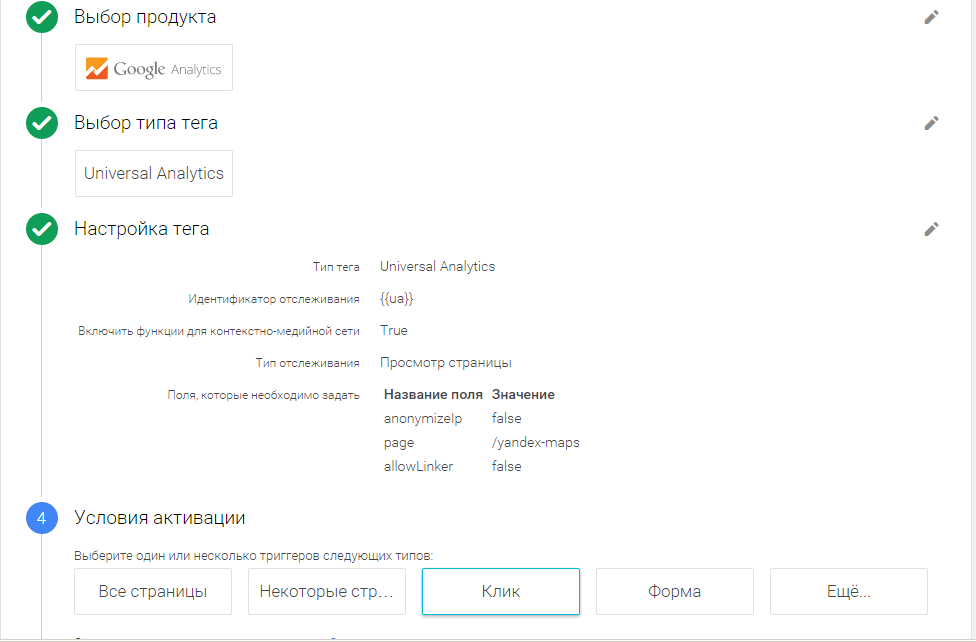
Создаем тег для отслеживания кликов по карте с помощью Google Tag Manager
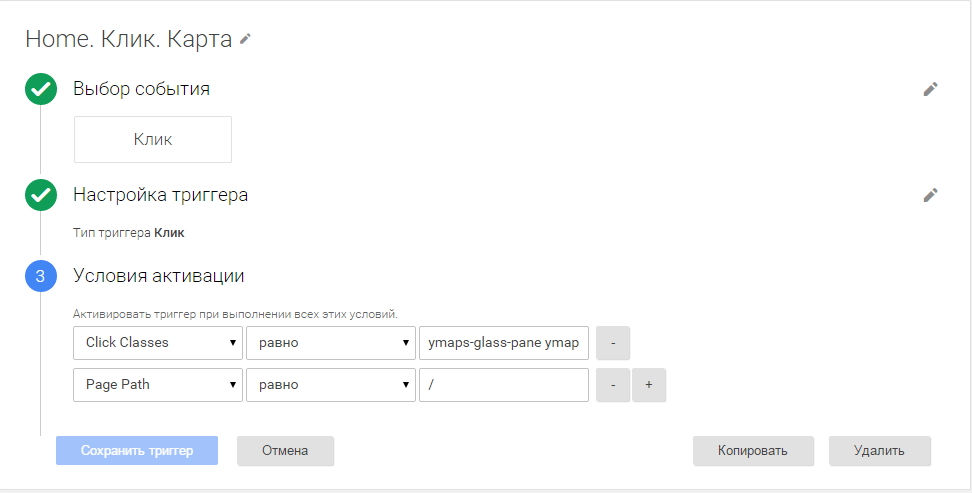
Создаем правило активации данного тега, в котором указываем класс элемента Яндекс Карты через макрос.
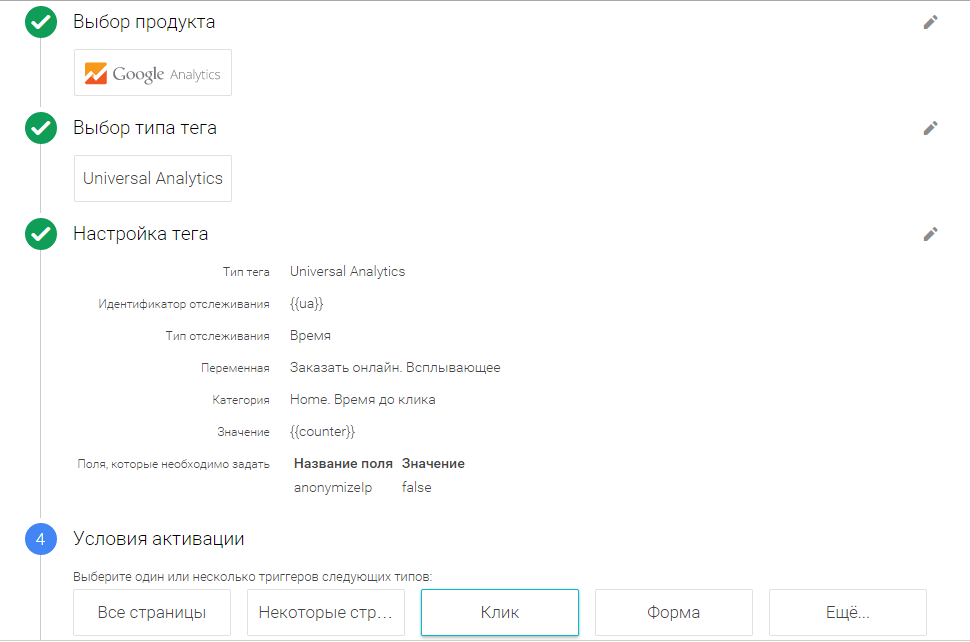
После всех выполненных действий, нам еще необходимо передавать информацию о отправке форм, для чего создаем еще для каждой формы тег следующего типа:
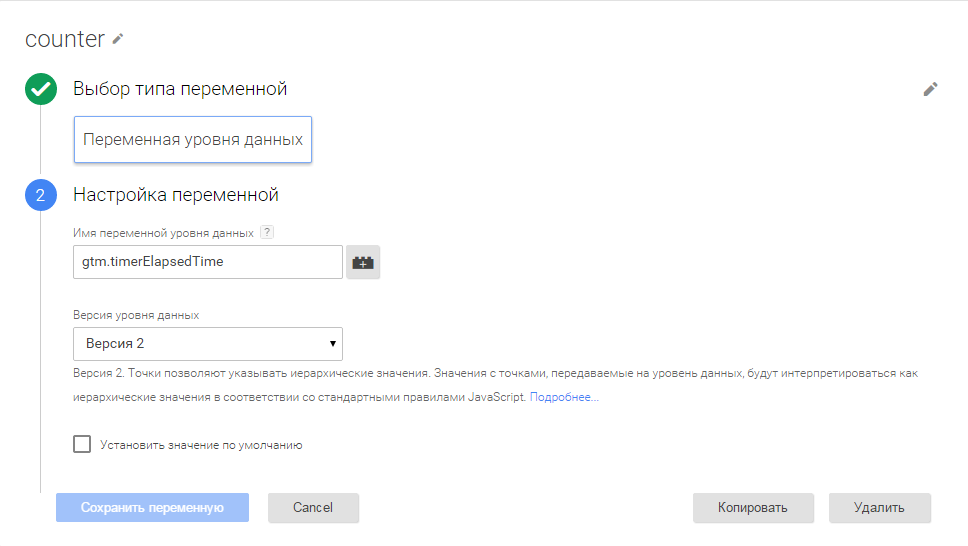
Тег по типу время, которому задается макрос с таймером — [code]gtm.timerElapsedTime[/code] показан ниже.
После всех выполненных настроек, переходим в режим Debug Google Tag Manager и проверяем каждый тег в данном режиме. Исправляем ошибки.
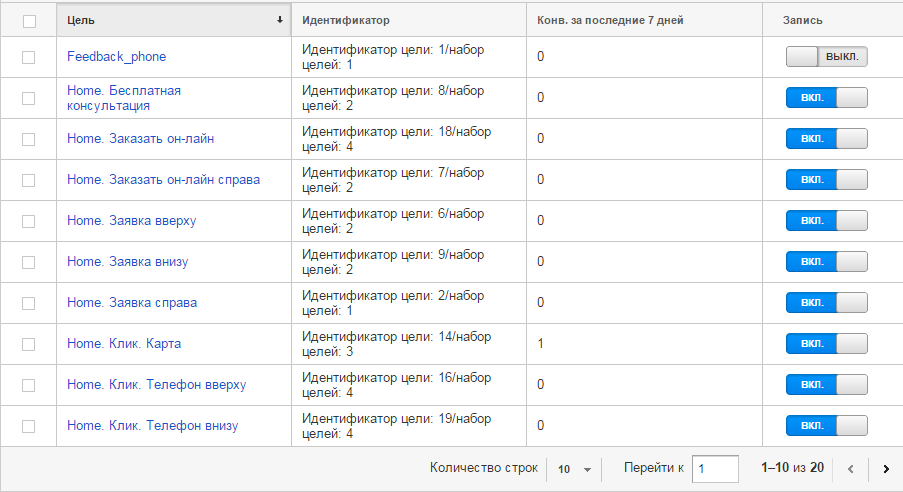
Приступаем к созданию целей в Google Analytics. Перечень всех созданных целей можно увидеть ниже.
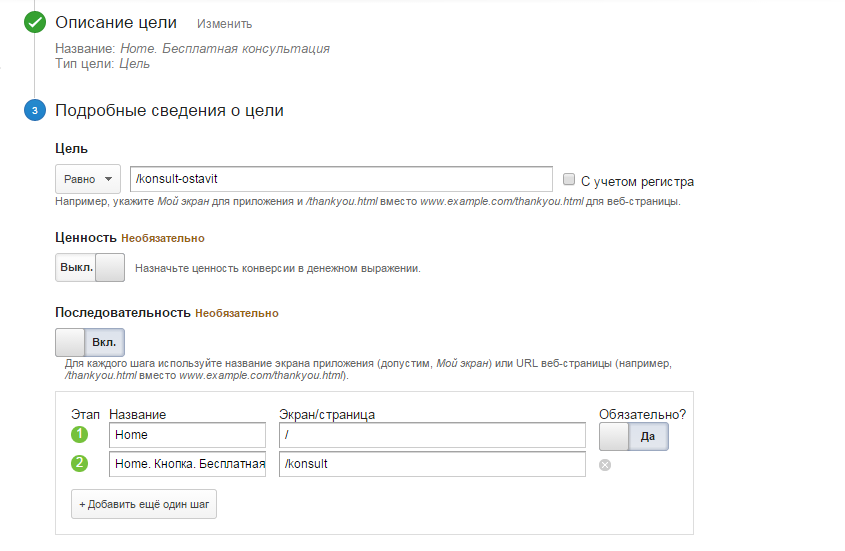
К каждой из кнопок на сайте и к каждому отслеживаемому элементу лучше всего сразу строить воронки, которые в дальнейшем помогут с анализом сайта.
Все вопросы задаем в комментарии и ставим лайки. Всем удачной настройки как Google Tag Manager, так и Google Analytics.