AdBlock является очень популярным расширением для браузеров, которое позволяет блокировать различную рекламу в интернете. Адблок используют свыше 10 млн. пользователей. Данное расширение работает следующим образом — AdBlock по сути «режет» всю возможную рекламу в интернете, будь то видео, баннерная или флэш-анимация и реклама в социальных сетях. Не прошел стороной AdBlock и контекстную рекламу Google AdWords. Простыми словами, когда расширение АдБлок видит любой скрипт со словом advertising и подобные ему, он тут же блокирует весь скрипт.

Передо мной была поставлена задача — создать списки ремаркетинга, в котором будут все пользователи, блокирующие рекламу с помощью расширения для браузеров AdBlock. Вот мы уже плавно перешли к самой проблеме, настройке отслеживания пользователей с включенным AdBlock с помощью Google Tag Manager. Естественно, что базовая настройка Google Tag Manager 2.0, не включает в себя отслеживание пользователей с включенным AdBlock.
Решение данной задачи состоит из двух этапов:
- Создание специальной ловушки для AdBlock
- Отслеживания пользователей с включенным AdBlock
Подготовительные работы и описание решения
Первым делом создаем файл [code]advertising.js[/code], который загружаем на сайт. Данный файл должен содержать следующий текст — [code]_adblock = ‘off'[/code]. Немного пояснений — значение off передастся лишь в том случае, когда скрипт с [code]advertising.js[/code] сработает. Как уже говорилось выше, AdBlock — блокирует весь скрипт в котором есть хотя бы намек на advertising, то соответственно, когда пользователь зашел на сайт с включенным адблок, то нам передастся значение on.
Настройка Google Tag Manager для отслеживания пользователей с AdBlock
Создаем два тега в GTM, которые назовем:
- Отслеживание AdBlock ловушка;
- Отслеживание AdBlock трекинг.
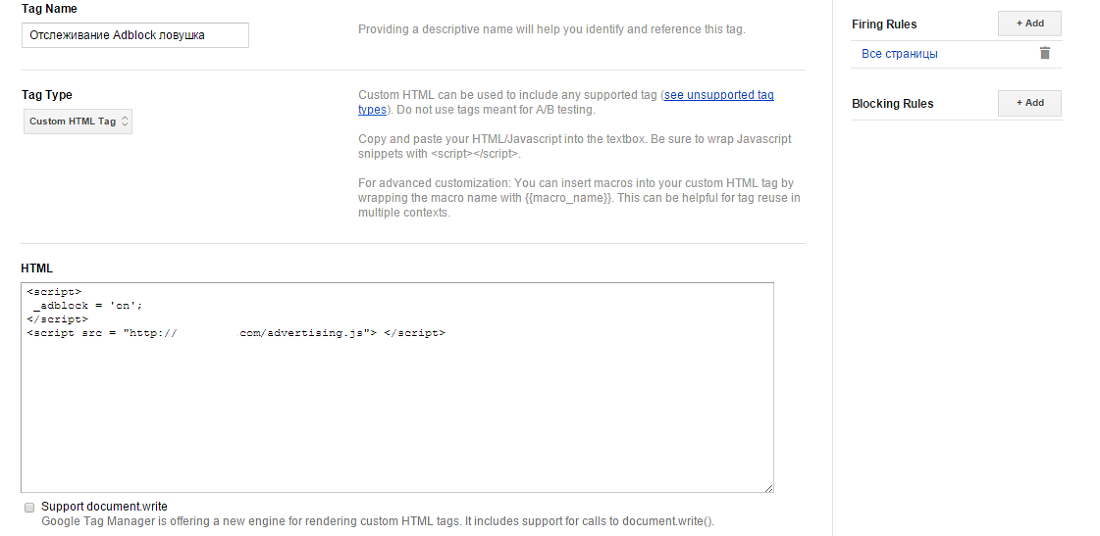
Для того, чтобы создать первый тег — ловушку для адблок необходимо внедрить advertising.js в код нашей страницы, после чего нужно обязательно ввести переменную для обращения к этому файлу. Итак, на скриншоте ниже можно увидеть тег — ловушку. Данный тег создаем по типу Custom HTML tag и прописываем туда файл [code]advertising.js[/code] и [code]_adblock = on[/code].
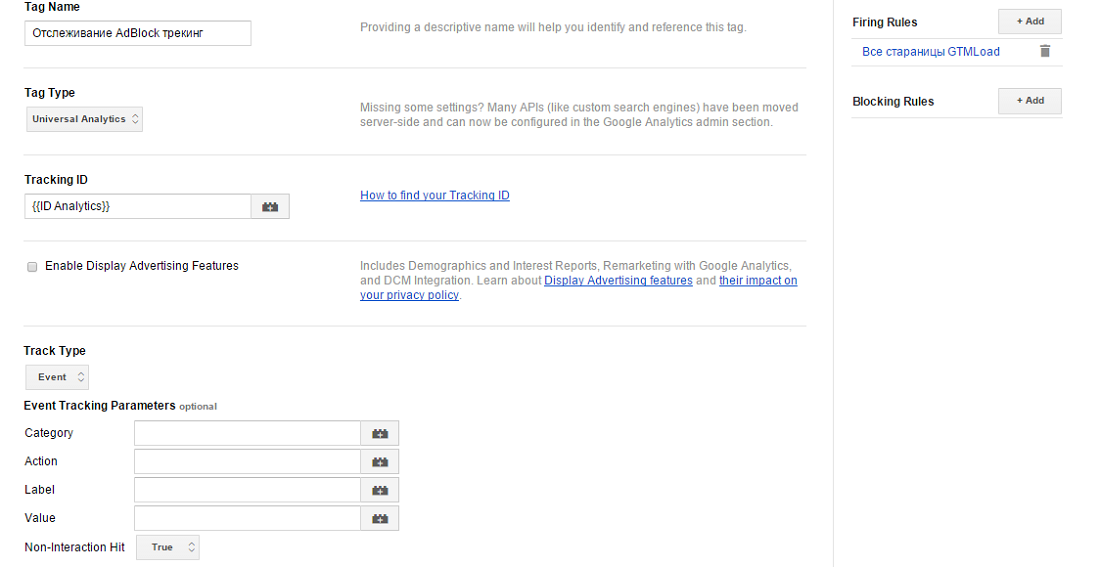
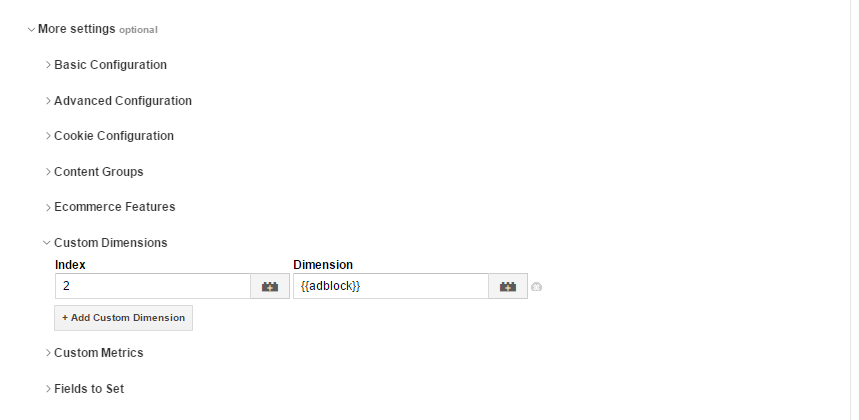
Тег с названием отслеживание AdBlock трекинг — создаем тег в GTM типа Universal Analytics, после чего задаем специальный параметр AdBlock.
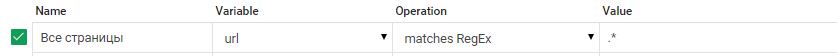
Для правильной активации тега необходимо задать правило. Создаем правило в GTM, в котором задаем с помощью регулярных выражений все страницы .* и событие для срабатывания тега [code]gtm.load[/code]. Не забываем также задать индекс и показатель в теге.
Спросите вы, почему мы задаем именно gtm.load? Ответ достаточно прост. Тег Universal Analytics должен срабатывать уже после полной загрузки тега ловушки для AdBlock. Именно поэтому выбираем gtm.load. Необходимо также отметить тот факт, что Google Tag Manager работает по асинхронному типу загрузки страницы.
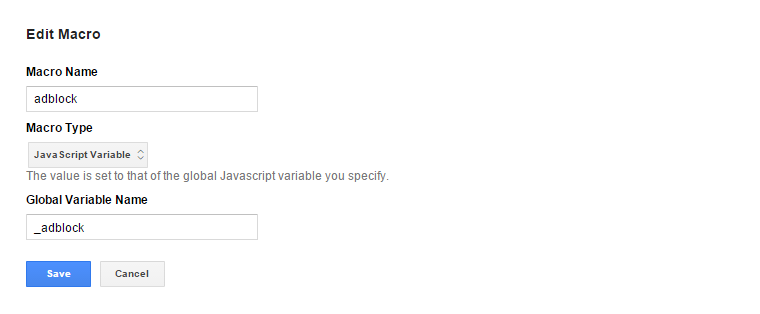
Также необходимо создать макрос по типу Java Script Variable для глобальной переменной _adblock. Этот макрос будет вытягивать значение _adblock — on или off.
Публикуем контейнер в GTM и выполняем проверку с помощью режима Debug, а также Tag Assistant. Настройка отслеживания пользователей с включенным adblock через GTM закончена. Переходим к настройке Google Analytics. Здесь нужно создать Пользовательские параметры для отслеживания всех пользователей с включенным и выключенным AdBlock.
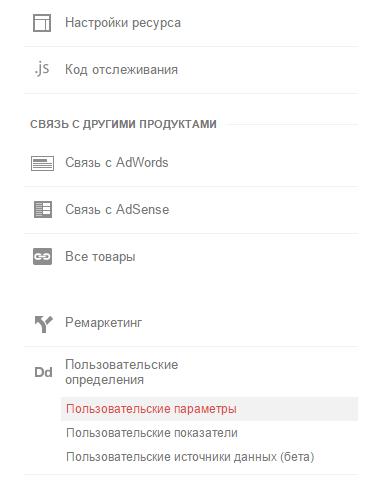
Переходим на вкладку Администратор, выбираем уровень — Ресурс и заходим в Пользовательские определения.
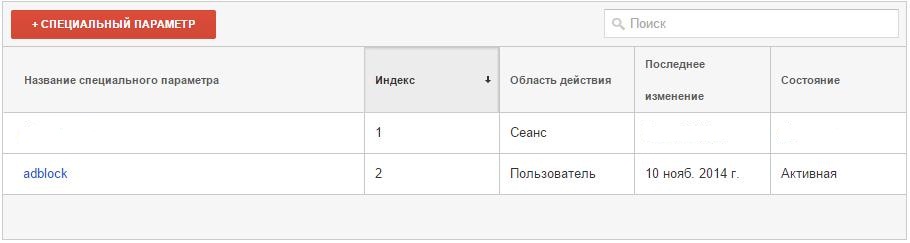
Создаем специальный параметр и даем ему осмысленное название adblock. Проверяем в Google Tag Manager поле Индекс, которое должно совпадать с Индексом на уровне специального параметра в Google Analytics.
Проверяем всю проделанную работу в режиме реального времени в Google Analytics и режиме предварительного просмотра Google Tag Manager. Все вопросы задаем в комментариях, нажимаем на соц. кнопки, если вам данное решение помогло.
Скриншоты для Google Tag Manager v2 с о настройкой отслеживания пользователей с AdBlock
1) Создаем тег Universal Analytics и прописываем в custom dimension — index и value:
2) Задаем правильно активации тегу выше:![]()
3) Создаем тег для ловушки с adblock:
4) Задаем ему правило активации:
5) Создаем в Google Analytics custom dimension adBlock: